El diseño web responsive es aquel que no sólo se adapta a los móviles y tabletas, sino también a las grandes pantallas, como pueden ser los televisores multimedia o las pantallas de sobremesa de alta resolución. Por eso es tan importante crear un diseño web responsive.Esto es muy importante, ya que cada vez son más las personas que navegan desde dispositivos móviles y las resoluciones de pantalla no hacen más que cambiar. Desde un iPhone a una pantalla de 24 pulgadas de 1980 px.
Por qué apostar por crear un diseño web responsive
No hay que confundir el hecho de que la web se vea completamente en el móvil a que sea responsive. La manera en que lo sabrás es que si es responsive no te va a ser necesario hacer zoom en ningún momento. En el momento que se haya de hacer zoom para poder leer algo, es que estamos ante un diseño de un ancho fijo que no se adapta a los diferentes dispositivos. Veamos a continuación las razones por las que deberíamos apostar por un diseño web responsive.
Para no perder clientes
Cada visita a nuestro sitio web es un potencial cliente, alguien que puede estar interesado en nuestros productos o servicios o alguien que puede conocer a alguien que les interese. Si el diseño web no está optimizado para los diferentes anchos de ventana de navegador y no da respuesta a los diferentes dispositivos, es seguro que vamos a perder muchos clientes. Además, un buen diseño web responsive está pensado para que cargue rápido, ya que el 74% de los usuarios móviles abandonan la carga de una web pasados 5 segundos.
Ofrecer una excelente experiencia de usuario
Si el diseño web tiene en cuenta la resolución del dispositivo del usuario, entonces optimizará los contenidos y la presentación de los mismos, lo que garantizará una buena experiencia de usuario. Es importante tener en cuenta que las personas tomamos decisiones en base a emociones que después racionalizamos. Si el diseño garantiza una buena experiencia de usuario, esto creará una emoción positiva que se traducirá en un aumento de las ventas y de la conversión de nuestro sitio, esto es, conseguiremos los resultados deseados.
Enfocarnos a la funcionalidad
Cuando perdemos un 80% de la pantalla en diseño web móvil, tenemos sí o sí que centrarnos en la funcionalidad. ¿Qué es de verdad lo que queremos transmitir? ¿Qué emociones queremos despertar? ¿Cuál es el objetivo de cada página? ¿Cuál la llamada a la acción? Al haber de planificar nuestros diseños para pantallas de 320px, no nos queda otra que separar lo importante de lo prescindible, lo que se traduce en que vamos más al grano y no hacemos perder el tiempo a la persona que visita nuestra web.
Sacar partido de las tecnologías móviles
Con las API JavaScript de HTML5 podemos pedirle al desarrollador web que saque el máximo partido de las tecnologías de los dispositivos móviles, como puede ser, por ejemplo, la geolocalización. Así, podemos integrar funcionalidades avanzadas que de otro modo sería imposible integrar en el diseño web, pudiendo así ofrecer una serie de servicios que de otro modo no podríamos prestar.
Mejorar el rendimiento web
Matt Cutts de Google informaba hace poco que el tiempo de carga va a ser un factor fundamental cara a SEO, esto es, cara a posicionamiento web. El diseño web responsive va de la mano de crear sitios web de alto rendimiento, ya que ha de tener en cuenta no sólo el tamaño de pantalla de los diferentes dispositivos, sino también la velocidad de conexión a Internet. Así, si estamos en una conexión 3G no irá igual de rápido que en una de fibra óptica, y si estamos por zonas de poca cobertura, la velocidad de carga puede ser muy lenta, lo que enfatiza la importancia de que el sitio web cargue lo más rápido posible.
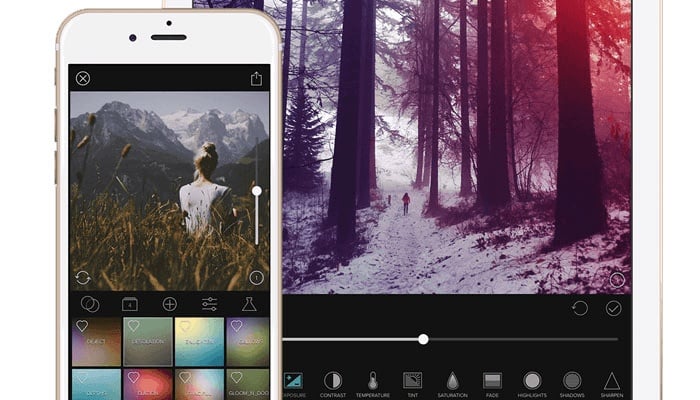
Dirección de arte
En diseño web responsive tenemos el concepto de dirección de arte o art direction. Esto implica optimizar las imágenes para que se muestren diferentes según la resolución del dispositivo. Veamos un ejemplo. Si la imagen de este remero la redujéramos a un ancho de 320px perdería toda la gracia y se vería tan pequeñito todo que el mensaje no se transmitiría. Con la dirección de arte, en diseño web responsive podemos adaptar la imagen para que se vea de manera óptima en cada dispositivo.
Mejorar el posicionamiento web (SEO)
Google va a dejar de posicionar aquellos sitios web que no se adapten a los diferentes dispositivos, esto es, que no ofrezcan una vista adaptada a los smartphones y tabletas. ¿Por qué? Porque Google beneficia al usuario y cada vez son más las personas que abandonan un sitio sólo entrar porque tienen que ir haciendo zoom para leer algo. Estos sitios, si no se actualizan, irán viendo como pierden posicionamiento, así como tráfico orgánico.
Cómo saber si una web es responsive
Si ya estamos convencidos de que el diseño responsive es una obligación ahora tenemos que probar si una web cuenta con diseño responsive. Por suerte existen varias herramientas para ver si un sitio es responsive o no lo es:
Test My Site
Una web que Google pone a disposición de todos los usuarios que quieran ver si su web es responsive. Es una especie de emulador web responsive que nos ofrece un informe de cómo debemos mejorar una web. Puedes acceder a esta herramienta desde este enlace.