Muchos usuarios de Internet no saben qué es un favicon a pesar que lo ven habitualmente mientras trabajan en la red. La principal función del favicon es la de ayudar a personalizar un sitio web. El favicon también puede servir para atraer a los visitantes y hacer que su sitio web sea más visible y competitivo.
¿Qué es un favicon?
Favicon es el atajo desde el icono de favoritos. Es un pequeño logotipo que se encuentra delante de las URLs visitadas, puede verse en la barra de direcciones y es utilizado para promover una empresa o una marca.

Algunos navegadores como Google Chrome o Mozilla Firefox son compatibles con .JPG, .GIF y .PNG, pero el formato .ICO es el más común y es el valor predeterminado. Internet Explorer sólo admite el formato .ICO lo que significa que otros formatos no se pueden mostrar. El icono aparece en la barra de herramientas de marcadores/favoritos junto al nombre de la página o como un icono de acceso directo creado en su equipo a un sitio web concreto. En la actualidad, el favicon es utilizado en todos los sistemas operativos de iOS para Android, Windows y Mac OS X.
Un favicon debe tener las siguientes características:
- Nombre: favicon.ico.
- Tamaño: 16×16 píxeles.
¿Cuál es la función del favicon?
En primer lugar, un favicon ayuda a que una web parezca más profesional y creíble. Aunque es una pequeña parte de un sitio web, la inclusión de un favicon muestra la atención al detalle y también da la impresión de un sitio más completo.
En segundo lugar, un favicon proporciona una oportunidad para fortalecer aún más su marca. La marca es un reto para muchas empresas y un favicon le da la oportunidad de obtener su logo o sus colores en una ubicación adicional en la web.
A juicio de muchos expertos, no contar con favicon tiene una incidencia en el posicionamiento SEO. Para Google es importante.
Por último y más importante, un favicon hace que un sitio web sea más fácil de usar. El uso de navegadores y pestañas hace que el favicon se muestre junto al título de la página. Este detalle ayuda a consolidar la marca y su reconocimiento.
Puede usar el favicon:
- On line.
- En dispositivos móviles. El usuario puede agregar un favicon a la pantalla de inicio de su dispositivo (como un marcador) – Android, IOS, Windows Phone, etc.
- Aplicaciones para PC / Mac.
Cómo generar un favicon con Logaster
Hay muchas formas de diseñar un favicon. Podemos acudir a un software profesional, como por ejemplo Photoshop. Otra opción, y más fácil, es diseñar el favicon online con un creador de favicon, por ejemplo, Logaster.
La principal ventaja de Logaster es que no hay que dibujar un favicon o convertirlo desde una imagen. Todo lo que necesita hacer es introducir el nombre de su sitio o empresa y seleccionar su tipo de actividad. Después, el servicio creará diseños de favicon prefabricados. Elija el icono, la fuente, el color correctos. Resulta ideal para aquellos que no entienden cómo dibujar y trabajar con programas de gráficos. Además del favicon, el servicio también crea logotipos, tarjetas de visita, sobres, etc.
Para obtener su favicon listo en unos minutos, usted necesitará seguir los siguientes pasos:
1. Empezar con a generar el favicon
Ir a Logaster. Haz clic en el botón Crear favicon.

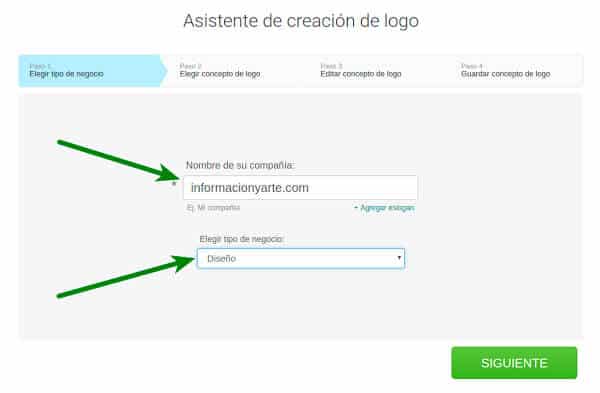
2. Elegir nombre de compañía
A continuación, escribe el nombre de compañía (página web) y haga clic en Siguiente.

3. Generador de favicons
Logaster es un generador de logotipos en línea, así que para crear un favicon en primer lugar hay que crear un logotipo. Logaster ofrecerá el favicon que necesita basándose en su logotipo. No tardará mucho tiempo y esfuerzo.

Así que ahora la web generará unas pocas docenas de logotipos listos para usar. Si su principal objetivo es crear un favicon, no pase mucho tiempo eligiendo un diseño de logotipo. Se puede cambiar el esquema de color para su favicon (puede ser de colores de su sitio). Pulse el botón Guardar.
4. Elegir el favicon
Ahora puedes elegir el favicon entre docenas de iconos creados por usted.

Vista previa le permite ver cómo lucirá su favicon en un sitio web. Una de las principales ventajas de Logaster es que se puede escoger el favicon entre muchos diseños disponibles. En otros servicios en línea obtendrá sólo un diseño generado o necesitará dibujar el icono usted mismo.

5. Descargar el favicon
También puedes comprar el favicon a un precio de 9.99 dólares, o comprar un paquete de diseño que incluye no sólo el favicon, sino también el logotipo, tarjetas de visita, sobres y membretes. Una vez que haya pagado el favicon está disponible en formatos ICO y PNG para descargar. También puede descargar su logotipo de forma gratuita en pequeño tamaño.
En la siguiente imagen puede ver qué formatos obtendrá. Será el archivo ICO y PNG en diferentes tamaños.

6. Instalar el favicon
¡Ahora es el momento de instalar el favicon listo en su sitio web! El próximo paso es cargar tu nuevo favicon en su directorio web mediante un cliente FTP y agregar el siguiente código en el archivo HTML en el encabezado. El código debe colocarse después de su tag:
<link rel=»icono de atajo» href=»/favicon.ico» />
Dependiendo de qué sistema de gestión de contenidos utilice, puede cargar un favicon a través de su personalizador de temas o su panel de control de sistema de gestión de contenido como lo hace en WordPress y Joomla.
Ahora que ya sabes qué es el favicon, porqué es importante, cómo crearlo y cómo instalarlo en tu sitio web, puedes tratar de diseñar el favicon usted mismo. ¡No espere más, créelo ahora!